TABLE OF CONTENTS

We can simplify MVC into Model-View-Controller, which is a well-known phrase in the world of software engineering and web application development. It’s a word or pattern used in web development to break down three primary aspects of any application into separate environments. This was originally designed for desktop computing but has been widely adopted by all programming languages as an architecture for World Wide Web applications. Internal information representations were completely altered by MVC. The way information is presented to or received from the user has changed forever.
The MVC pattern has become the most popular and effective framework for web applications, websites, web services, and interactive web apps since it improves the development process of these online projects. It may be used with PHP, JAVA, ASP.NET, and many other programming languages to customize World Wide Web applications.
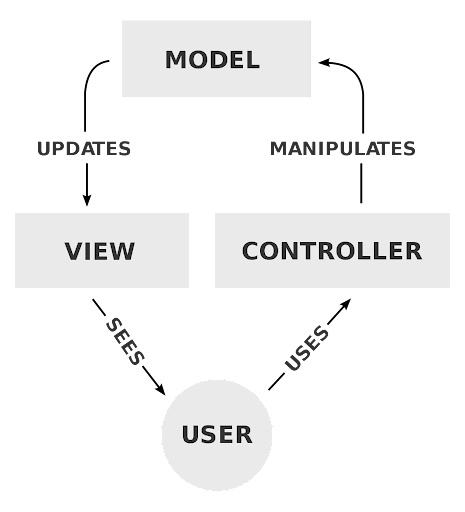
The Controller, the View, and the Model are three components of MVC that accomplish everything in an application. They include:
1. Model
The model is in charge of obtaining and manipulating the data, making it the application’s brain. It frequently communicates with a database of some sort. This might be a relational database like MySQL or a NoSQL database such as MongoDB. It matters little; in many frameworks, the model code may remain identical across different databases supported.
It’s just the database driver that has to be updated, and it doesn’t have to operate with a real database. It might be anything as basic as a file. So you can easily interact with a JSON file and get data from it using your model.
It’s the component that performs queries like select, insert, update, and delete, as well as interacting with the controller. In most cases, the controller may ask for data from the model and modify the view; however, in some frameworks, the model may actually change the view directly.
2. View
A view, as the name implies, is a website that displays data from the controller. The controller talks to the view as well as the model since it contains dynamic values. The template engine in each framework may vary, depending on which one you pick.
The template engine provides functionality for dynamic data. We can’t output variables, use logic, make an if statement, or perform other tasks in a static HTML document, but we can do so with templates thanks to the template engine.
3. Controller
The controller receives user input, so it may be from a user going to a page or clicking a link that makes a get request, or submitting a form that makes a post request, and we also have to delete requests and update requests for changes. And these can’t be done directly from the browser; you can only do a get or post but there are HTTP clients that are sometimes built-in with the framework that can perform this.
The controller now serves as a link between the model and view. The controller will request data from the model and then pass that information to a view, where it will be loaded. Then, in the template engine’s place, logic can be implemented.
Let’s understand this process with an example;
 MVC-Architecture
MVC-Architecture
The user now has a view of the application in their browser, and the program can issue requests to a router with input. Their request might be a link that they clicked on or a route.
The router will call a particular controller method depending on the route and whether data is required or if you need to get information, at which point the controller will connect with the model. After that, once the controller has obtained that data, it can load a view and send it the data, which will be handled by the template engine.
That’s all there is to it! When everything is ready, the application will send the view back to the browser for the user to see.
Bottomline
The separation of concerns ensures that the programmer may quickly identify and solve application-specific issues. Because MVC is decentralized, it’s easier to manage the complexity of big apps. It allows developers to focus on one aspect of execution at a time. MVC architecture is also adaptable, allowing for fast and parallel development that minimizes downtime while maintaining high standards of quality for the application.
The MVC framework’s higher productivity and maintainable code make it a popular web application development tool.
ABOUT THE AUTHOR